フロントエンドを学び始めたけど、難しくて全く進まないなぁ…と思っている方々も大勢いるでしょう。
フロントエンドというものがそもそもどんなものかを知らない方もいらっしゃると思います。
そんな方々にオススメなのが、TechAcademyのフロントエンドコースになります
今回kaiseiblogでは、TechAcademyの元受講生の僕がTechAcademyのフロントエンドコースについて徹底的に調査してきたので、詳しく解説していこうと思います。
記事の内容
- フロントエンドとは?
- TechAcademyのフロントエンドコースのカリキュラム内容
- TechAcademyのフロントエンドコースにかかる時間
- TechAcademyのフロントエンドコースのサービス
- TechAcademyのフロントエンドコースの価格
- TechAcademyのフロントエンドコースについてよくある質問
このような事がこの記事から分かります。
記事を最後まで読む事で、フロントエンドとは何か?からTechAcademyのフロントエンドコースの全てが分かります。
[toc]
TechAcademyでフロントエンドを学ぼう!

出典:https://techacademy.jp/frontend-bootcamp
そもそもフロントエンドというのを皆さんご存知でしょうか?
意外と知らない方も多いのではないでしょうか…。
そこでTechAcademyのフロントエンドコース紹介の前に簡単にフロントエンドについて解説していきますよ!
- フロントエンドとは
- フロントエンドを学んで何ができるのか
このような順番で解説していきます
フロントエンドとは
さてフロントエンドとはどのような事を言うのでしょうか?
フロントエンドは、WebサービスやWebサイトでユーザーが直接見る部分の事を言います。
つまりフロントエンドエンジニアというのは、普段皆さんが目にするサービスの表側を作っているエンジニアさんの事を表しているということですね!
例えば上記はTechAcademyのホームページになりますが、すでに見えているデザインから、サイトの形…これら全てフロントエンドという事になります。
フロントエンドではない部分は、わかりやすく言うと「機能」です。
会員登録だったり、お問い合わせフォームだったり…これらを作れるようにするためにはサーバーサイドのPHPやRubyを学ぶ必要があります。これらはTechAcademyのPHP/Laravelコースの体験記でも書いているのでそちらをご覧ください。
もしユーザーが普段目にする場所を作成したいのならば、フロントエンドを学ぶことは必要不可欠だと思いますね!
フロントエンドを学んで何ができるのか
フロントエンドを学ぶとどのような事ができるのでしょうか?
フロントエンドを人通り学ぶことによって、以下のようなことができます。
- サイト設計からサイト作成まで
- 美しいデザインのサイト作成
- サイトの中に自分の好きなギミックを入れることができる。
フロントエンドは必ず1つのプロダクトに1人は必要不可欠な存在であるため、クラウドワークなどで案件も取りやすいかと思います。
プログラミング初心者には、ぴったりの分野かと思いますね!
TechAcademy[テックアカデミー]のフロントエンドコースのカリキュラム内容

それではいよいよTechAcademyのフロントエンドコースのカリキュラム内容を見ていきましょう!
以下のようになっています。
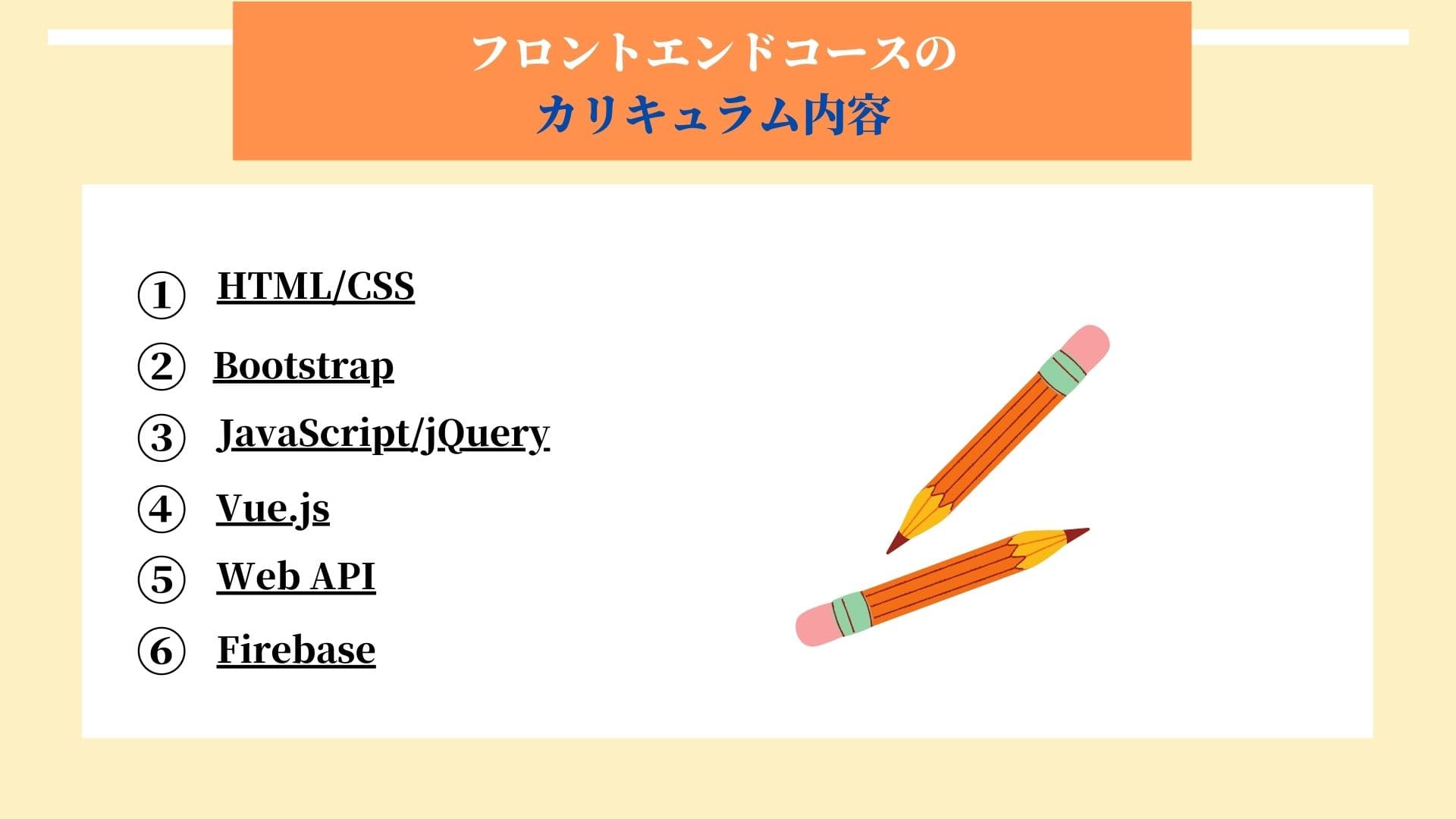
カリキュラム
- HTML/CSS
- Bootstrap
- JavaScript/jQuery
- Vue.js
- Web API
- Firebase
1つずつ詳しく解説していきたいと思いますね!
HTML/CSS

プログラミング言語を学ぶ方々は、こちらをやってみたことのある方も多いのではないでしょうか?
HTMLはWebサイトの骨組みのような部分です。
またCSSはその骨組みにデザインだったり、ギミックの移動などをできるものになります。
こちらはプログラミング言語とは呼べませんが、こちらができるようになれば、基本的なWebサイトができるようになります!
Bootstrap

こちらは、上記で説明したHTMLやCSSをある程度まとまりにして、すぐにかっこいいサイトを作成させてくれるフレームワークになります。
このBootstrapを使えるようになることで、Webサイト制作をより速くすることができるので、必ず習得しておきたいものです。
僕も自分自身のLPを作る際に、よくこちらのBootstrapを使わせて頂いています…。これもTechAcademyで学習したおかげですね!
Webサイト制作は成果報酬型で受注することが多いので、早く作ることができれば早いほど、時給が上がるということです。
そのような事を踏まえた上でも、こちらのスキルは身につけておいた方が良いでしょう!
JavaScript/jQuery

さあこちらは、いよいよ難易度の高い分野になりますよ〜!
JavaScriptは、動的にコンテンツを作成することやサーバーサイドにも精通することができるプログラミング言語になります。
jQueryはそのJavaScriptをフロントエンド用に使いやすくしたフレームワークになりますね!
この2つを知っていれば、とんでもなくかっこいいWebサイトを作成することができます。
たまにサイト内で何かしらのアクションを起こすものがありますよね?
例えば、数字が動いたり…
記事を読んでいると、アニメーションチックになったり…
とにかくこちらを学ぶことで、皆さんが普段目にするサイトだったりサービスのフロントエンドを作成することができるようになりますね!
Vue.js

やや応用な分野になってきました。
こちらはフロントエンドの分野ではやや使い方が難しいフレームワークになります。
ただし難しい分、非常に高度なことができるようになります。
ちなみに僕はVue.jsは全く使えません…泣
できるようになったらぜひ教えてください!
Web API

Web APIはご存知ないでしょうか?
サービスを作る際に他のサービスと連携させることができる技術です。
連携できるサービスはたくさんあります。
- 楽天
少し考えただけでも上記のようなAPIがあります…。
例えばTwitterの「#〇〇」の2019年の投稿を全てデータベースに入れる…なんて時に使えちゃいます!
分かりづらいかたは、普段SNS連携するアプリだったりサービスを思い出してください。
あれもWeb APIを使っているんですよ〜
Firebase

こちらはGoogleが出しているサービスを早期リリースできるWebアプリケーションのバックエンドサービスです。
「いやいや!フロントエンドなのに、なぜバックエンドサービスを利用するんだ!」となると思います。
なぜバックエンドサービスも学ぶかというと、最終的にバックエンドも少し学びオリジナルWebサービスを公開するからでしょう。
フロントエンドを完璧にしただけでは物足りない人は、バックエンドも学ぶようなので安心してください。
TechAcademy[テックアカデミー]のフロントエンドコースの良い評判・口コミ
それではいよいよTechAcademyのフロントエンドコースの評判について書いていきたいと思います。
まずは良い評判や口コミからまとめてみたので、そちらをご覧になってみてください!
良い評判①4週間で完走
techacademyのフロントエンドコース4週間で乗り切ったー!大学のテスト期間と被って大変だったけど受けてよかったなぁ。5日残ったから復習しまくる!! pic.twitter.com/f4z0O3Xl7q
— たくみ@TOU (@TOU58462549) December 18, 2020
techacademyのフロントエンドコース4週間で乗り切ったー!大学のテスト期間と被って大変だったけど受けてよかったなぁ。5日残ったから復習しまくる!!
良い評判②作れるものが多い
✅テックアカデミーのフロントエンドコースで作れるもの
・ランディングページ
・写真検索Webアプリ
・チャットシステム
・オリジナルサイト控えめにいって、これらを最短4週間でアウトプットできるのは良いですね。独学でここまでのアウトプットは正直厳しいかも😌
— れい@TOEIC900点超えエンジニア (@memomaruRey) October 25, 2020
White heavy check markテックアカデミーのフロントエンドコースで作れるもの
・ランディングページ
・写真検索Webアプリ
・チャットシステム
・オリジナルサイト控えめにいって、これらを最短4週間でアウトプットできるのは良いですね。独学でここまでのアウトプットは正直厳しいかも
良い評判③チャットサポートが即レス
テックアカデミー、フロントエンドコース1ヶ月の受講終了⭐️
チャットサポートは即レス、
週2回のメンターさんとのビデオ通話で、
わからないことがあっても迷わず走り続けることができました✨15万円、安くはないですが密度の濃い学習期間になりました☀️#駆け出しエンジニアとつながりたい
— タクマ@プログラミング (@takumalog) August 27, 2020
テックアカデミー、フロントエンドコース1ヶ月の受講終了チャットサポートは即レス、
週2回のメンターさんとのビデオ通話で、
わからないことがあっても迷わず走り続けることができました15万円、安くはないですが密度の濃い学習期間になりました
やはり値段は高いものの、そのサービス内容に満足されている方が多いように感じられます。
実際に受講してみてから、そのサービスの高さに感動されている方々も多くいらっしゃるので良いかと思われます!
TechAcademy[テックアカデミー]のフロントエンドコースの悪い評判・口コミ
お次は悪い評判についてです。
どんなサービスにもどうしても悪い評判というのは付き物です。
悪い評判がないサービスは逆に不審に思っていただいていいレベルですね…。
悪い評判①付いていけない…
おはよございます。
プログラミング学習中ですが、
既に付いて行けない・・・という感覚に陥ってます。
残り1ヵ月・・
頑張れ!自分!
テックアカデミーのフロントエンドコース。— ビグモリ@WEB制作を学びたい!アフィリブログ! (@bigmorirunner) December 19, 2020
おはよございます。
プログラミング学習中ですが、
既に付いて行けない・・・という感覚に陥ってます。
残り1ヵ月・・
頑張れ!自分!
テックアカデミーのフロントエンドコース。
悪い評判②期限内に終わらず…
テックアカデミー の期限内に
終了できなかった反省履修:フロントエンドコース(2ヶ月)
原因:開始前の理解力不足
反省:期間は適切だったが、
内容は難しさもあり、
もっと基礎理解があればよかった。受講前:Progate(1ヶ月)、ドットインストール(2ヶ月)
— Yaggie@【目標】空手家×プログラマー (@YaggieKen) July 13, 2020
テックアカデミー の期限内に
終了できなかった反省履修:フロントエンドコース(2ヶ月)
原因:開始前の理解力不足
反省:期間は適切だったが、
内容は難しさもあり、
もっと基礎理解があればよかった。受講前:Progate(1ヶ月)、ドットインストール(2ヶ月)
主に期限内に終わらなかった方々の意見が多いようです。
そこで、すでにTechAcademyを受講し終わっている僕が後ほど”TechAcademyを最速で終わらす方法”を伝授しますのでご心配なく!
TechAcademy(テックアカデミー)のフロントエンドコースの難易度

フロントエンドコースの難易度についても解説していきたいと思います。
まずは人によって「簡単!」と思う人もいれば「難しい!」という人がいるという事をご了承ください
その上で、僕が見てきた受講者の人たちの様子を見ると難易度は比較的簡単なのではないか?という風に感じました。
理由としては、そもそもフロントエンドは初心者には学びやすい分野だからです。
もちろんその分、奥が深いため突き詰めるとバックエンドよりも大変かもしれませんが、それもフロントエンドの良さですね。
TechAcademyである程度学習すれば、十分に案件などで稼げるという部分から見ても、難易度は低いのではないかと感じますね!
TechAcademy(テックアカデミー)のフロントエンドコースにかかる時間の目安

TechAcademyのフロントエンドコースにかかる時間の目安については、TechAcademyの公式にて発表されています。
公式のかかる時間の目安を見てみると
という風に書かれています。
つまり
というのがTechAcademy公式の見解であるようですね!
実際にかかる時間
とは言ってもTechAcademyに書かれている時間はあくまで目安なので、実際にはどれくらいの時間がかかっているのかを調査してみました。
僕友人はTechAcademyの受け放題コースの中でフロントエンドコースを受講していたため、やや早く終わってしまったようですが、以下のような結果になりました。
100時間
この様子を見ると、慣れている人ならば意外とすぐにできてしまう可能性は高そうですね…。
間に合わなかったという方もいらっしゃるようでしたが、基本的には無料体験などをしっかりと受講してからやられた方はゴールできているようでした。
最短で終わらせるコツ
TechAcademyの料金システムは短い期間であればあるほど、料金価格が安くなるのでなるべく早く終わらせたいところです。
そこで最短でTechAcademyのフロントエンドコースを終わらせる手順をご紹介いたします。
主に以下の通りです。
- TechAcademyの無料体験をしておく
- フロントエンドについてあらかじめ理解しておく
- 受講が始まると同時に猛スピードで一周する
上記の通りです。
実際に僕が受講してみて、「こうすれば早くできるなぁ…」と感じた部分なのでかなり信頼性があると思います。
ぜひ参考にしてみてください!
無料体験をしておく
上の方でも説明しましたが、TechAcademyには無料体験というものがあります。
プログラミングの基礎をTechAcademyのサービス全て利用可の状態で1週間学ぶ事ができるものです
分野的にはHTML/CSS、JavaScriptを教えてくださいます。
まさにこのTechAcademyのフロントエンドコースで学ぶことの基礎を無料で受講させてくれるのです。
この無料体験をやっておく事で、実際にTechAcademyのフロントエンドコースを受講すると、冒頭がすでに理解できている状態なので、比較的早く終わらせることが可能です。
よって受講する人は間違いなく、無料体験してからの方が良いと思います!(実質、無料体験期間+受講期間になります!)
こちらを受講したからと言って、確実に有料プランに入会する必要もないので、少しでも気になっている方がいたらやった方が良いと思いますよ!!!
フロントエンドについてあらかじめ理解しておく
この記事の冒頭内容を飛ばしてしまった方は、ぜひそちらを確認していただければ…と思います。
理由は、フロントエンドのことについて解説しているのでそちらをご覧になることで、フロントエンドを理解した状態でTechAcademyを受講することができるからです。
もちろん別の手段を使ってフロントエンドについて学ぶのも良いですが、せっかくTechAcademyの受講を考えているのならば、無駄な時間を割く事なく簡単にフロントエンドのことについて理解しておいた方が良いかと思われます。
またTechAcademyの無料体験でも十分にフロントエンドのことについて、メンターさんに質問する時間があるので、そちらを有意義に利用するのも良いかと!
受講が始まると同時に猛スピードで一周する
僕がTechAcademyを受講し終わった時に「こうしとけば良かった…」と思ったことNo.1はこちらになります。
TechAcademyの受講開始直後というのは、自分でもビックリするほどやる気に満ちあふれます。
なんなら、受講開始当日に全て終わらせよう!と思ってしまうくらいです…。
しかしカリキュラムが進むにつれて、難しい部分が多くなってしまい挫折を味わいます。
そんな時に、スピードを緩まずに、メンターさんに聞いても分からない場所は飛ばしましょう!
そこで失速をしてしまうと、そこからずっとペースダウンしてしまうことに繋がります。
TechAcademyにある章ごとの課題にて、自分ができない部分をメンターさんに質問しまくって、なんとか終わらせて猛スピードで一周することが大切です!
TechAcademy[テックアカデミー]のフロントエンドコースのメンターの評判

TechAcademyのフロントエンドコースの講師であるメンターさんたちの評判はいかがなのでしょうか?
全員がフロントエンドの現役エンジニアという事で、非常に頼もしく感じられます。
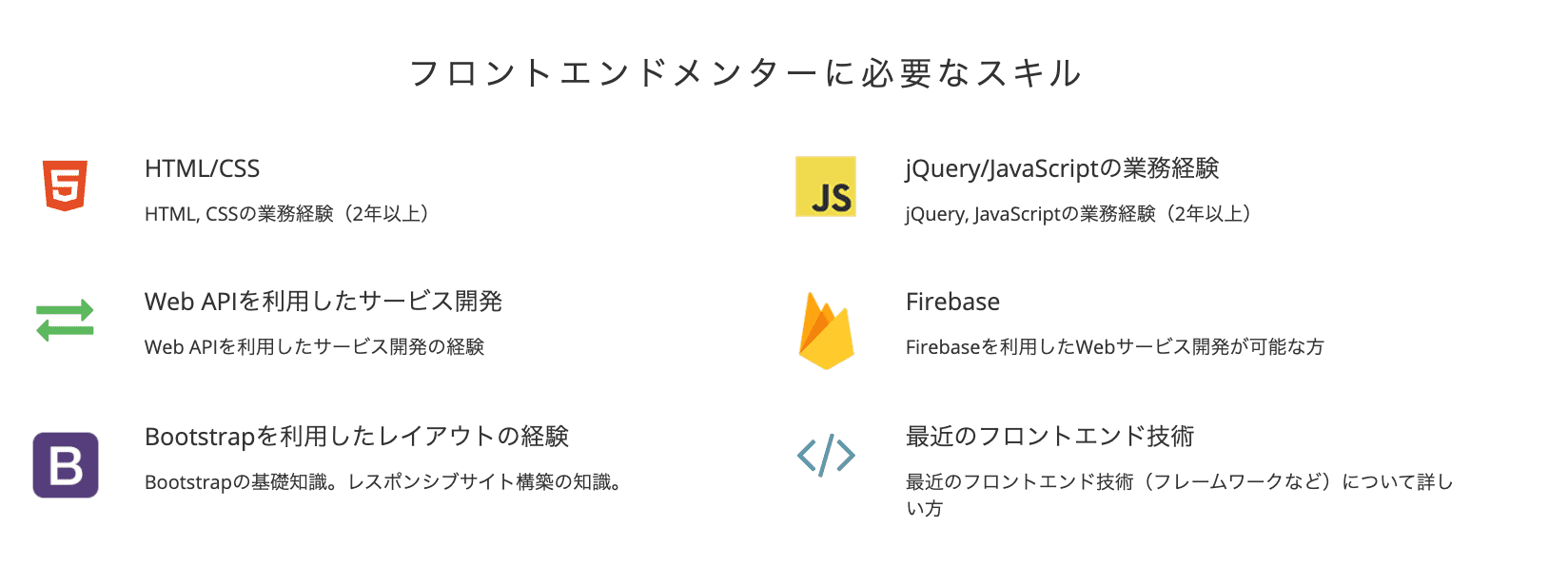
その実態についても、TechAcademyは公式でメンターを募集しているものを見かけました。

出典:https://techacademy.jp/jobs/frontend
このようにしっかりと募集しているページがあるので、かなり信頼性は高いのかなと感じられます。
そしてこのメンターさんたちは、以下のような事をしてくださいます。
- 週2回のメンタリング【現役フロントエンドエンジニア】
- 毎日15時〜23時質問し放題【現役フロントエンドエンジニア】
- 回数無制限課題レビュー【現役フロントエンドエンジニア】
みていきましょう
週2回のメンタリング【現役フロントエンドエンジニア】
こちらは、自分専用のフロントエンドエンジニアであるマンツーマンメンターがついてくださいます。
毎週2回決まった時間に、自分がどこまで進んだ?や分からない部分はどこだったか?などなど手厚いフォローや管理をしてくださるため、間違いなくレベルアップをする事が可能です。
さらに、僕の実体験では人にもよりますが、コードやTechAcademy教材のこと以外にもそのコース関連の事について教えてくださるメンターさんもいらっしゃいます!
これは契約内容には載っていないので、完全に人によりますが聞けば答えてくれる可能性もあるので色々質問してみるといいかもしれませんね!
毎日15時〜23時質問し放題【現役フロントエンドエンジニア】
またTechAcademyではSlackと呼ばれるビジネスチャットツールで、毎日15時~23時に質問をする事が可能です!
しかもこれが無制限。
とんでもないサービスですよね…
この質問に対しての返答スピードはコースによって違うのでフロントエンドコースがどれくらい早いのかは明確には言えませんが、僕がTechAcademyを受講してプログラミング講座を取った時は、ほとんど数秒後レベルで質問返答してくださったのを覚えています。
TechAcademyの教材をやっている中で分からない事があったらすぐ聞けるのは嬉しいですし、すぐに問題解決できるので挫折率も減るという仕組みでしょうね
とはいえ、まずは自身で分からなことを調べる癖はつけた方がいいですよ〜
回数無制限課題レビュー【現役フロントエンドエンジニア】
そしてTechAcademyには課題というものが存在します。
課題というのは、一つ一つの内容を教材内で学習した後に本当にそれが使えるようになっているかを試すものです。
このように聞くと少しビビってしまうかたも多いかもしれませんが…この課題は何度でも提出できる上に、毎回現役エンジニアメンターが添削をしてくれます。
間違ってしまった時もどこが違うのか、またどこを直せば良いのか?なんかも教えてくれるので、非常に便利です
ただ単に教材通りにやっていくインプット形式のみならずアウトプットとして自分でもやっていくからこそスキルが身についていくのだということです!
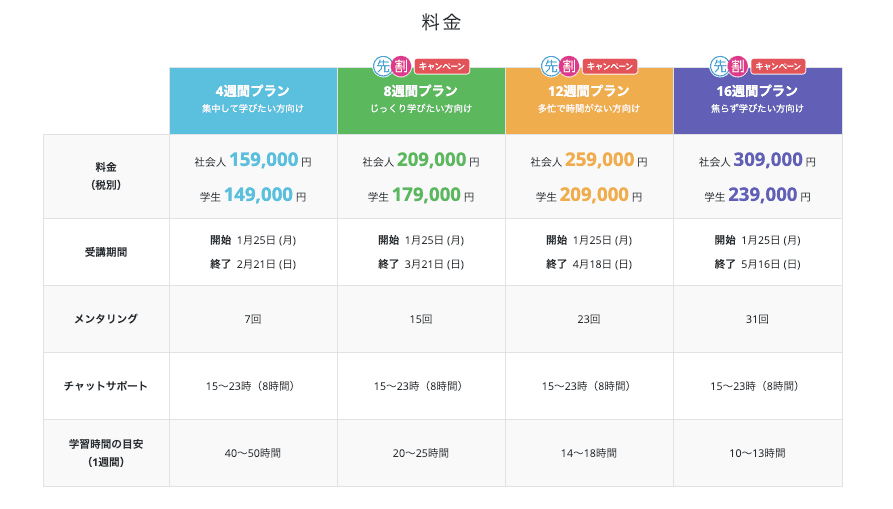
TechAcademy[テックアカデミー]のフロントエンドコースの価格【紹介者割引】
TechAcademyのフロントエンドコースの価格は下記のような感じです。

これを高いと思う方もいらっしゃれば低いと思う方もいらっしゃいます。
元受講者のリアルな本音をいうと、「自分で学習できる人であれば、受講する必要はないかな」と思います。
まぁそれなりに高いですからね…笑
ですが、基本的にプログラミングを独学していると分からない事が多すぎたりどうやったらいいのか分からないなどで、挫折を繰り返します。
どうにかしてでもプログラミングを身につけたりのであれば、お金を払う価値は十分にあると思いますよ?
それでも高いと思う方は、無料体験をやってみてから考えても良いと思います!
ちなみに、僕の記事「【最新版】TechAcademyの1万円紹介者割引きの受け方を伝授!」で紹介者割引として1万円引かれるので、ぜひ利用してくださいね!
TechAcademy[テックアカデミー]のフロントエンドコースをオススメしたい人

ではではTechAcademyのフロントエンドコースをオススメしたい人というのはどのような人なのでしょうか?
主に下記のような方々には受講をオススメしたいですね…
- フロントエンドエンジニアになりたい人
- すぐに稼げるプログラミングのスキルが欲しい人
- プログラミング初心者でどの言語を学べば良いか分からない人
みていきますよ〜
フロントエンドエンジニアになりたい人
まずは単純にフロントエンド周り(HTML,CSS,JS…)を使ったエンジニアになりたい人です。
冒頭でも述べましたが、フロントエンドはまだまだ需要があり、どの企業にも重宝されているエンジニアになります。
なので将来的にフロントエンドエンジニアとして活動したい方は、導入にこのコースを受ける事で自分で学習しやすくなると思いますよ
すぐに稼げるプログラミングのスキルが欲しい人
これから、クラウドワークス![]() だったりで、TechAcademy受講後にすぐにでも案件を獲得したい方には、フロントエンドコースは1番向いているのではないかと思います。
だったりで、TechAcademy受講後にすぐにでも案件を獲得したい方には、フロントエンドコースは1番向いているのではないかと思います。
フロントエンドは初心者でも高度な技術を使いこなせるようになるので、比較的すぐに案件を取れる事で有名です。
カリキュラムを見る限り、TechAcademyのフロントエンドコースではかなりのレベルまで学ぶことができるようなので、もし「プログラミングスキルを使って、早く稼ぎたい!」という人がいればフロントエンドコースにとても向いているかもしれませんね。
プログラミング初心者でどの言語を学べば良いか分からない人
プログラミング初心者はどの言語から学べば良いか分からない方も多いと思います。
そんな方は、ぶっちゃけフロントエンドをとりあえず学んでおけば間違いがないでしょう。
特にこのTechAcademyのフロントエンドコースで学ぶことができる、JavaScriptとVue.jsは日本でもトップレベルに人気もある上に需要もあるプログラミング言語なので、悩んでいるのならばとりあえずこちらを学んでおけば間違い無いのではないでしょうか?
僕はTechAcademyのPHP/Laravelコースから学んでいるのですが、もしその時に戻れるのならば間違いなくフロントエンドコースを学ぶと思います。
理由は、実際にエンジニアとして働いてみて、すぐにでも実務レベルに働けるのはやはりフロントエンドエンジニアだからです。
まだプログラミングを学び始めてまもない人はぜひ考えてみてください!
TechAcademy[テックアカデミー]のフロントエンドコースをオススメできない人

では逆にオススメ出来ない方はどんな方々でしょうか?
- 現在フロントエンドエンジニアとして働いている人
- 挫折したらすぐ諦めてしまう人
- 短期間ですべてができるようになると思っている人
現在フロントエンドエンジニアとして働いている人
すでにフロントエンドエンジニアとして働いている人には正直言ってオススメ出来ません。
理由は、実務で本気で働くのが間違いなく1番成長できるからです。
もちろん1~3ヶ月実務をやっただけで、実務をこなしたとは言えません。
しかし実務経験が1年を超えている方には、このフロントエンドコースはやや簡単すぎるかと…。
挫折したらすぐ諦めてしまう人
そもそもTechAcademyを受講しようと思っている人たちの多くは、独学で挫折してしまった方々が多いと思います。
もちろん僕もそうでした。
TechAcademyでは挫折させないための様々なサービスを提供してくださいます
ですが、絶対に挫折しないわけはありません。
むしろ挫折した後に、立ち直らせるためのサービスを提供してくださっているだけです。
受け身の姿勢で常に受けようとしてしまっている人は、おそらく挫折した後も立ち直らず、諦めてしまうでしょう…
そのように受け身の姿勢で受講する方はオススメ出来ません。
短期間ですべてができるようになると思っている人
あとはTechAcademyなどプログラミングスクールに行こうと思っている人たち全員に言えることなのですが、短期間ですべてができるようになると思っている人たちにはオススメしません。
理由は、短期間ですべてが習得できるのは天才だけだからです。
よくプログラミングスクールの広告で「〇〇ヶ月でプログラミング習得」と書かれていますが、あの言葉を間違って受け取ってしまっている人たちがいます。
まぁ僕も短期間で全てができるようになると勘違いしてTechAcademyを受講したのがきっかけですが…笑
あれは、プログラミングスクールに入ったら必ず短期間でプログラミング言語を習得できるというわけではなく、短期間で習得できるプランはあるけれどもそれを習得するのは自分たち自身ということです。
つまり環境や手法はすべて提供するけれども、自分たちがそれをどう使うか?ということになってきます。
良くか悪くか、完全に自分の頑張り次第なので、短期間ですべてができるようになる事はなかなかないでしょう…。
受講後も学習を継続しない限りは、一向に成長しないので気をつけてくださいね!
他のスクールとの比較

他のオススメスクールでフロントエンドを学べるところと、TechAcademyのフロントエンドコースを比較してみました!
以下のようになっています。(スライドする事ができます)
| スクール名 | 難易度 | 学べる事 | 価格 |
|---|---|---|---|
 TechAcademy |
HTML5/CSS3 Bootstrap JavaScript/jQuery Vue.js Web API Firebase |
4週間:13900[11900]円(紹介者割引使用後) 8週間:159000[149000]円(紹介者割引使用後) 12週間:189000[179000]円(紹介者割引使用後) 16週間:219000[209000]円(紹介者割引使用後) *[]内は学生料金です。 |
|
 テックキャンプ Webサービス開発 詳細記事 |
HTML/CSS Ruby on Rails JavaScript SQL ※返金保証あり |
198,000円+月額19,800円(初月無料) | |
 CodeCamp Webマスターコース 詳細記事 |
HTML/CSS JavaScript jQuery PHP MySQL |
2ヶ月プラン(20回レッスン):30000円+138,000円(無料体験後) 4ヶ月プラン(40回レッスン):30000円+238,000円(無料体験後) 6ヶ月プラン(60回レッスン):30000円+288,000円(無料体験後) *無料体験で1万円割引 *価格の詳細についてはコチラから |
|
 ウェブカツ! 詳細記事 |
HTML/CSS 初心者 HTML/CSS 中級 HTML/CSS 上級 HTML/CSS 実践 javascript・jQuery部 入門 javascript・jQuery部 中級 javascript・jQuery部 上級 この他にもIT関連の部活が多数存在 |
レギュラー部員:50000円+月額20000円 スタメン部員:50000円+月額39800円 *価格の詳細についてはコチラから |
TechAcademyは全てのスクールの中で1番濃い内容のように感じます。
他のスクールを見て頂くとお分かり頂けるのですが、Vue.jsを学ぶところがTechAcademyのフロントエンドコースだけなんですね!
このVue.jsを学べるスクールは僕の知っている限りではTechAcademyのフロントエンドコースのみですね…。
他のスクールと比べてもTechAcademyのフロントエンドコースはかなりオススメできるので、ぜひ考えてみてください。
TechAcademy[テックアカデミー]のフロントエンドコースまとめ

いかがでしたか?
今回は、僕がTechAcademyの中でもトップレベルにオススメするフロントエンドコースの詳細について詳しく書いてきました。
プログラミングスクールはやはり高単価でなかなか自己投資しようと思ってもできるものではありません
そのため無理に受講する必要はないと思います。
しかしフロントエンドコースはプログラミング初心者にも、非常に高い技術を獲得できるコースだと思うので、気になる方はぜひ挑戦していただきたいものですね!
まずは無料体験からでもやってみてはいかがでしょうか?
TechAcademy(テックアカデミー)のコース別価格と詳細記事
TechAcademyの他のコースについても記事で細かく紹介しているので、気になる方はご覧になってください!
*スライド可能です。
| コース名 | 4週間コース | 8週間コース | 12週間コース | 16週間コース |
|---|---|---|---|---|
| はじめてのプログラミングコース 詳細記事 |
社会人:149,000円 学生:129,000円 |
社会人:199,000円 学生:159,000円 |
社会人:249,000円 学生:189,000円 |
社会人:299,000円 学生:219,000円 |
| Webアプリケーションコース | ||||
| PHP/Laravelコース 詳細記事 |
||||
| Javaコース 詳細記事 |
||||
| フロントエンドコース | ||||
| WordPressコース 詳細記事 |
||||
| iPhoneアプリコース 詳細記事 |
||||
| Androidアプリコース | ||||
| Unityコース | ||||
| Pythonコース | ||||
| AIコース | ||||
| データサイエンスコース | ||||
| Webデザインコース | ||||
| Webディレクションコース | ||||
| Webマーケティングコース 詳細記事 |
||||
| ブロックチェーンコース | 149,000円 | 199,000円 | 249,000円 | なし |
| スマートコントラクトコース | ||||
| Scalaコース | ||||
| Node.jsコース | ||||
| Google Apps Scriptコース | ||||
| UI/UXデザインコース | ||||
| 動画編集コース 詳細記事 |
||||
| 動画広告クリエイターコース |
|
|
389,000円 | 439,000円 (24週間コース:539,000円) |
| Excel2013コース | 69,000円 | なし | なし | なし |
| エンジニア転職保証コース |
|
|
298,000 | なし |