Webサイトを作ってみたいけど、プログラミングって敷居が高そう…と思った事はありませんか?
実際にWebサイトを作ってみようと思っても、途中で諦めてしまいがちですよね。
実はWebサイト制作を誰でも簡単に最短で、できるWordPressというものがあるんです!
このWordPressを短期間で自由自在に使いこなせるようになるのがTechAcademyのWordPressコースなんです!
ではTechAcademyのWordPressコースとはどのようなコースなのでしょうか?
この記事では、TechAcademyの元受講生である僕がWordPressとは何なのか?からTechAcademyのWordPressコースの詳細までを詳しく解説していきます。
記事の内容
- WordPressで何ができるのかを解説
- TechAcademyWordPressコースのカリキュラム内容
- TechAcademyWordPressコースにかかる時間
- TechAcademyWordPressコースのサービス
- TechAcademyWordPressコースの価格
- TechAcademyWordPressコースによくある質問
以上のような事がこの記事から分かります。
この記事を最後まで読む事で、WordPressとは何か?そしてTechAcademyのWordPressコースはおすすめなのか?がお分かりいただけると思うので、参考にしてください。
[toc]
WordPressをオンラインスクール【TechAcademy】で学ぼう!

TechAcademyのWordPressコースは、完全オンラインでWordPressを1から実務で使いこなせるようになるまで仕上げてくれるサービスです。
とはいえ、、、
と思う方もたくさんいらっしゃると思います。
そこでまずは
- WordPressとは何なのか?
- WordPressで何ができるのか?
何かを解説していきます。
WordPressとは
皆さんはWordPressで作られたWebサイトを普段よく見るでしょうか?
おそらくこの記事を読んでいる人の100%がWordPressで作られたWebサイトを見たことがあると思います。
と思った方もいらっしゃるでしょう。
しかし実は、あなたが今ご覧になっているこの記事はWordPressで作られているんですよ…
少し驚きましたか?
そう、つまりWordPressは普段みじかな部分でかなりたくさん使われていたりするんです。
カスタマイズする事で、誰でも簡単にオリジナルなWebサイトを作ることができ、プログラミングの知識もそこまではいらないため、多くの人に愛されている存在なんです!
エンジニアの方でも愛用されている方々がたくさんいらっしゃるほど人気です。
WordPressで何ができるのか
WordPressでは基本的に自分オリジナルサイトを作ったり、僕のようにブログを作成することに使われます。
テーマと呼ばれる、既にサイトを美しいデザインで作られたテンプレートが存在するためすぐにでも綺麗なサイトを作ることができてしまうのです。
もちろんプログラミング知識がなくても使用することができるのですが、このTechAcademyのWordPressコースで習うHTMLやCSSをちょっとでも知っているだけで、他の人とは少し違ったサイトを作り出すことが可能です
またWordPressには後ほど説明する「プラグイン」という物が存在します。
プラグラインをうまく利用することで、WordPressで作成したサイトに新しい機能を付ける事も可能です
つまりWordPressを使いこなせるようになるだけで、自由自在に自分のサイトを作ることができるというワケです!
TechAcademy(テックアカデミー )のWordPressコースのカリキュラム内容

それではいよいよTechAcademyのWordPressコースのカリキュラムを見ていきましょう!
カリキュラム内容は主に以下のような流れになっています。
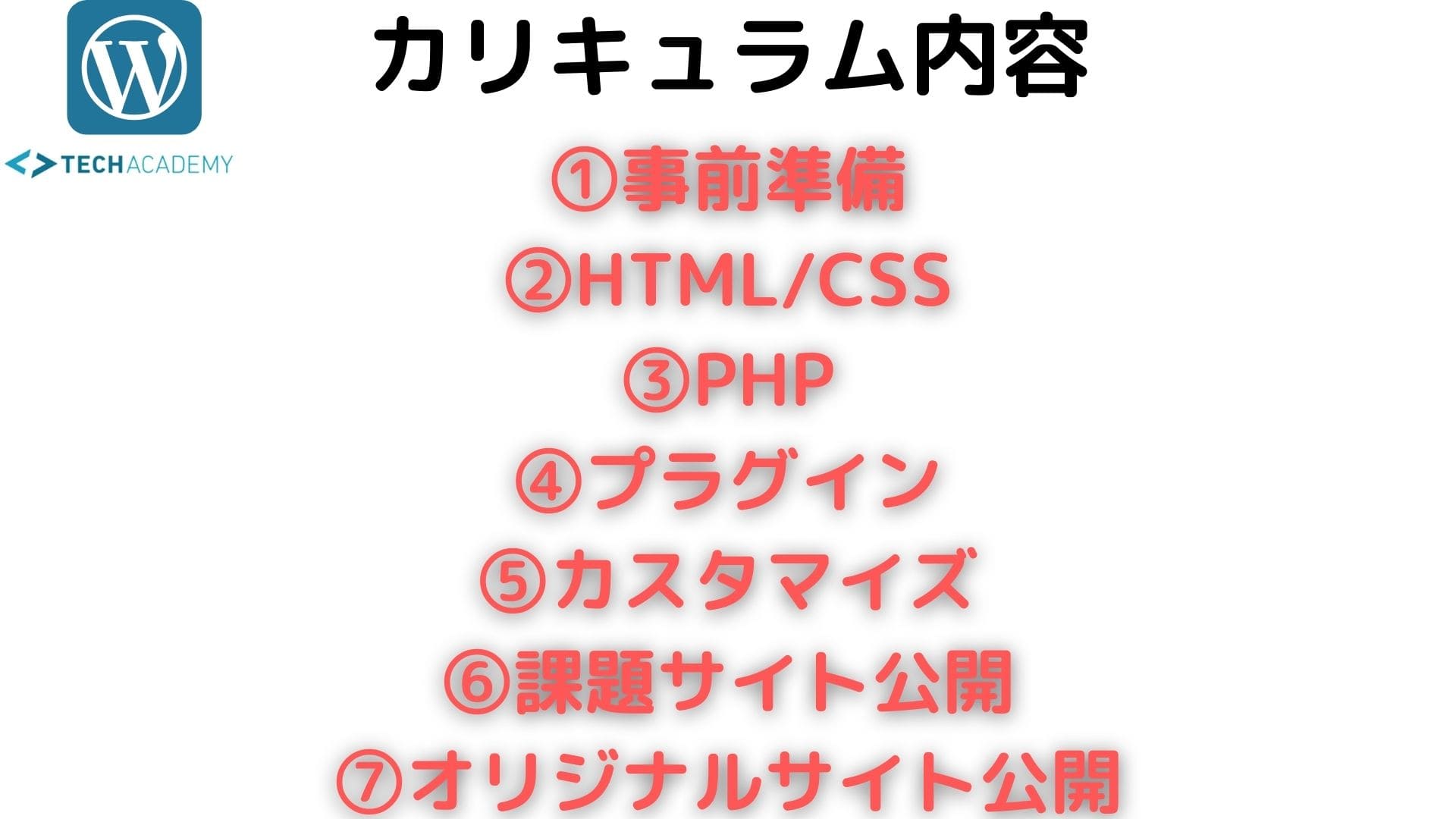
カリキュラム
- 事前準備
- HTML/CSS
- PHP
- プラグイン
- カスタマイズ
- 課題サイト公開
- オリジナルサイト公開
順番に見ていきましょう!
事前準備
まずは環境を整えることから始まります。
基本的には以下のようなサービスを使えるようにしていく感じです
- Google Chrome・・・Googleが運営している検索エンジンサービス
- Gyazo・・・スクリーンショットの共有が一瞬でできるサービス
- Slack・・・ビジネスで多く利用されているチャットサービス(ここから質問が出きる)
- Cacoo・・・フローチャートやワイヤーフレームがオンラインで作れるサービス
- AWS Cloud9・・・プログラミングをする環境をオンライン上で作ってくれるAmazonのサービス
- Talky・・・1ステップでビデオチャットができるサービス
- さくらレンタルサーバ・・・自分のサイトやサービスを一定期間公開することができるサービス
実際に実務で使われているサービスがこのうちの大部分を占めます。
受講している中で、多々使う機会があるため自然と使えるようになってしまっています
IT時代を担うサービス達なので使えるようになっておいて損はないですよ〜
HTML/CSS
次にHTMLとCSSについて学んでいきます。
HTMLはサイトの骨組みを作る存在で、CSSはそれにデザインを加えたり形を整えたりするものです。
この2つを学ぶことで静的なサイトを作ることができます。
静的なサイトとは、簡単にいうと何も機能はないがサイトとして存在できるもの
ということです。
では逆に動的なサイトとはどのような事をいうのでしょうか?
その事については次の章で学ぶことができます。
PHP
次はPHPについて学んでいく流れです。
このPHPを学ぶことで動的なサイトを作ることができます
動的なサイトとは簡単にいうと機能があるサイト
です。
例えば、お問い合わせフォームというのがサイトによくあります。
あちらに読んだ人が記入して「送信」ボタンを押すと、運営者に情報を届けることができますよね?
あのような物を動的なサイトと呼ぶのです
そもそもこのTechAcademyのWordPressコースで学ぶ「WordPress」というのはPHPでできています
よってPHPを知ることがWordPressを知る事に繋がるというわけです。
プラグインでの機能追加
お次はプラグインについて学んでいきます。
冒頭でも軽くお話ししましたが、プラグインとはWordPressにインストールする事によって機能を簡単に追加できるものです。
このプラグインは色々なエンジニアの方々が既に機能を作ってくださるため、その機能を自分が作った WordPressサイトに入れられる仕組みになっています。
ただし、このプラグインは一般ユーザーが作っているものも多いので、全部が安全とはとても言えません。
たまにもともと入れていたプラグインがサービス停止してしまった…なんていうアクシデントもありました。
しっかりとWordPressコースの内容に従ってプラグインを入れていけば問題ないと思います!
WordPressカスタマイズ
そしていよいよカスタマイズです!
WordPressを自由自在にカスタマイズできるようになれば、サイトが自分色に染まっていきます。
- メニューバーをどこの位置に設定しようか…
- 背景色は何にしようか…
- 一番上(ヘッダー)に自分の写真を入れようか…
などと好きに変更する事ができます。
最初はコース内の指示に従うことしかできないかもしれませんが、一度やり方を覚えてしまえば簡単に自分の好きなようにカスタマイズできるので楽しいです!
架空サイトの公開
TechAcademyには課題というものがあり、それを順番に進めていくことでアウトプットする仕組みになっています。
その課題の中で順番にWordPressにてWeb制作をしていったものを、いよいよ公開します。
事前準備で紹介した「さくらレンタルサーバ」を使用して、課題で作った架空サイトをサーバーに作成する感じです。
教材の中に細かくやり方が書いてあるので、特に心配は要りません。
オリジナルサイトの公開
最後は完全オリジナルサイトを1から自分で作る事になります。
もちろん質問もし放題でメンター(テックアカデミーの講師)の方が助けてくれます
自分で考えたものを生み出す達成感は尋常ではありませんね笑
中にはこのオリジナルサイトを自分のポートフォリオとして就職や転職に使用する人も多く、非常に価値のあるものになります
デザインなども他とは違ったものを生み出す事でより価値が高くなっていくイメージです。
TechAcademy(テックアカデミー )のWordPressコースのカリキュラムの難易度について

ここまでTechAcademyのWordPressコースでのカリキュラムについてお話ししてきましたが、どのくらいの難易度なのでしょうか?
受講期間も選ぶことができるので、難易度によって選ぶ期間も変わってくると思います。
結論を言うと、「比較的簡単」だと思います。
もちろん人それぞれ差はありますが、WordPressというもの自体、そこまで難しくないものなので慣れれば簡単だと思います。
実際に受講生の中でも予想以上に簡単にできてしまいびっくりしている方もいらっしゃったので、しっかりと教材の指示にしたがっていけば身につけられる範囲だと思います。
ただ相当時間が取れない人だったり、分からない事を分からないままにしてしまうと段々と難易度が上がり困ってしまう可能性もあります。
1つ1つ解決しながらやっていった方が結果的に早いかもしれませんね
TechAcademy(テックアカデミー )のWordPressコースでかかる時間の目安

TechAcademyのカリキュラムでは、章ごとに終わる時間の目安が書かれています。
コースを見てみると、4週間の場合1週間に40~50時間という風に書かれています
つまり4×40~50時間という事で、160時間~200時間を目安に考えているという事ですね
こちらはあくまでTechAcademyの公式が言っている情報なので、実際にどれくらいかかるかは人によって違います。
実際にかかる時間
それぞれの受講生が実際にWordPressコースにかかった時間はどれくらいだったのでしょうか?
以下のような感じの人たちがいました。
- 100時間未満で終わった
- 160時間ほど
- 間に合わなかった
人によっては100時間未満でできてしまう人もいれば、間に合わずに受講期間が終わってしまった人もいるようですね…。
HTML/CSSなどを少しかじっている人は普通の人よりも早めに終える事ができる印象を受けました。
最短で終わらせるコツ
ではどうすれば最短で終える事ができるのでしょうか?
主に以下の方法があります。
- 無料サービスで少し学習しておく
- 簡単な部分はスピードを上げる
- メンターの評判
順番に解説していきます。
無料サービスで少し学習しておく
まずはTechAcademy受講前に無料サービスで学習しておくという方法があります。
無料で使用できる学習サービスは以下のようなものが挙げられます。
主にHTML/CSSの基礎やPHPの基礎を学んでおくだけで進むスピードが全然違います。
簡単な部分はスピードを上げる
また受講期間が始まってしまった場合も、簡単な部分はスピードを上げて学習する事で難しい部分に多くの時間を使う事ができます。
簡単な部分というのは、下記の部分です。
簡単な部分
- 事前準備
- HTML/CSS
事前準備とHTML/CSSに関しては比較的スムーズに学ぶ事ができると思うので、スピードを上げて学習するといいです。
途中で分からない部分が出てきた場合でも、教材は永久に閲覧する事ができるので何度でも見返す事ができます
この部分はスピード重視でいきましょう!
メンターの評判

TechAcademyにはメンターと呼ばれる講師が存在します。
メンターさん達は全員バリバリ現役エンジニアの方々で、受講生の学習サポートをしてくださるのです!
そんなメンターの方々がやってくださるのは以下のような事です。
- 週2回のメンタリング
- 毎日15時~23時は質問無制限
- 回数無制限の課題レビュー
TechAcademyならでは素晴らしいサービスなので、しっかりと解説していきます。
週2回のメンタリング
週2回のメンタリングでは自分の聞きたい事を、自分専用の講師(メンター)にビデオチャットで聞く事ができます。
プログラミング学習における疑問はもちろんのこと、学習計画の相談や進路の相談までアドバイスしてくださるのがポイントです
週2回のメンタリングを受ける方法は、メンタリング日程の希望を4~5つほど空いている時間から申請する事で受ける事ができます。
申請が決まると、受講終了までその曜日と時間に必ずメンタリングすることになるので、しっかりと選ぶ事が必要ですね
1回のメンタリング時間は25分と決まっているので、あらかじめ質問を用意しておく事が重要です!
せっかくのメンタリング時間を大切にしていきましょう!
毎日15時〜23時は質問無制限
またTechAcademyの強みでもある質問対応については、毎日15時~23時の間であればビジネスチャットツールSlackにて好きなだけ質問する事ができます。
ここでもプログラミング学習に対する質問はもちろんのこと、学習方法や進路についての相談に関しても受けてくださいました!
もはや上の週2回のメンタリングがいらないレベル…
Slackで質問したものについては、時間内であれば1~5分の間に返信してくださいます。
最初に無料体験にて、質問した時はその速さに驚かされました笑
たくさんの受講生がいるにも関わらず凄いですよね…。
プログラミングに関する質問に対しても、答えまでは言わずに参考資料と共に細かいヒントをくださいます。
自己解決を大切にしているという事なのでしょう!
回数無制限の課題レビュー
TechAcademyの教材には1つの章ごとに課題というものが存在します。
今まで教材にてインプットしてきた事をアウトプットするためです。
そんな課題をクリアすることによって次の章に行く事ができるのですが、、、その課題がなかなか難しくて前に進めない時があります。
しかし課題は提出するごとにメンターの方々が細かく添削してくれるため、どこの何が間違っていてどこを見返したら良いのか?を解説してくださいます。
さらに無制限で添削をしてくれるので、課題が合格するまで永遠に教えてくれるというわけです!
TechAcademyのメンターさんの休みはいつあるのか本当に心配になるところです…。
この無制限の課題レビューによって理解度を上げる事ができるという仕組みですね
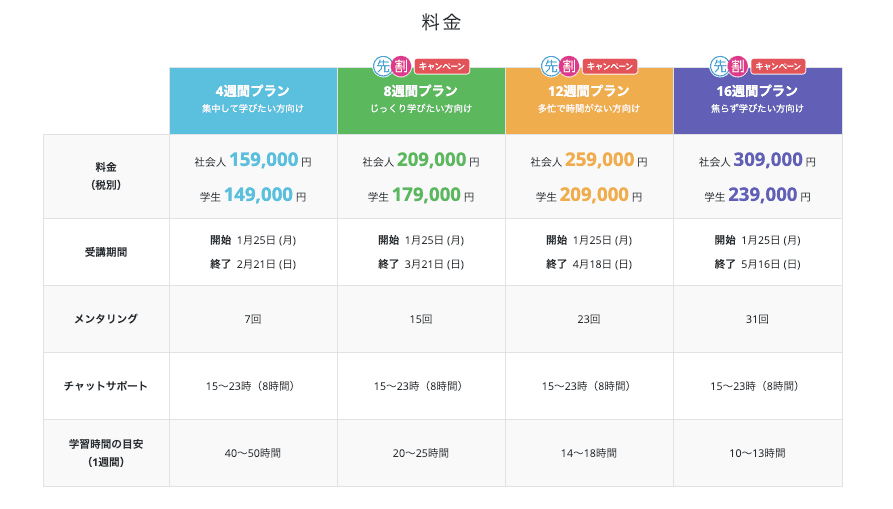
価格
TechAcademyのWordPressコースの価格は以下のようになっています。

途中でも説明しましたが、受講期間によって値段が変わるようになっています。
既に少し学習している方や時間がある方は4週間コースで14万9000円(学生は129000円)で受ける事をオススメします!
これだけ見ると講座を受講するのには値段が高く不安になる人もいらっしゃると思います。
なのでTechAcademyには無料体験というものがあります。
1週間だけ無料でTechAcademyのサービスを利用する事ができるものです。(メンターのサービスも利用できます)
そちらを利用してみて良いと思った場合は受講してみてもいいかもしれません。
16万円という価格はもちろん安価ではありません。
しかし、普段の自分の生活を思い返して見ると案外くだらないものにお金を使ってしまっている事が多いのではないでしょうか?
人生に一度は何かに自己投資してスキルアップしてみてもいいのではないでしょうか?
そんな受講しようと思っている方は特別に下記の記事に1万円割引のコードを張っています。
ぜひ有効活用しちゃってください!
まとめ

読んでもらったらお分りいただけるように、TechAcademyのサービスはかなり充実しています。
またWordPressという分野についてもかなり需要があるようになってきています
実際に案件としてWordPress制作というのがたくさんあるくらいです。
この講座を受ける事で、企画から開発そして運用まで全て自分でやることが可能になります。
スクールに通うだけでこれらすべてが自分でできるようになるんですから凄いですよね…
しかしもちろんTechAcademyを受講してすぐに副業だったり転職ができるとは限りません。
どんなに優秀な人でも継続して自ら学習しない限りは成長しません
なので、受動的ではなく能動的に学習できるという方はぜひ、WordPressコースを受講してみてください!
きっと”質”の高い人材になる事ができるでしょう!
TechAcademyには他にもプログラミングコースがたくさんあるのでそちらもご覧になってみると良いですね。
受講者の意見・口コミ
簡単に受講者の口コミをまとめてみました。
男性WEBマーケター
100時間もかからず短期間で終える事ができた。4週間プランでも十分に間に合うと思うが、人によって違う。申し込みをしてから実際に受講されるまでに1週間の間に、質問はできないが自分の分かるところだけやってしまえばスタートダッシュを切れると思う。[参考記事]
女性OL
サービス内容は良かったものの、8週間では最後まで終える事ができなかった。仕事をしながらやる人にとっては8週間は少し短い気がする。最終課題なんかはど素人には難しいものの、テキストなどは分かりやすく作られており最短で学習することを目的として作られていた。[参考記事]
男性Web系のフリーランス
このコースを受講してから2ヶ月ほどでインターンにジョインできた。また非常に分かりやすいため内容の習得がものすごく早くできた。ホームページ制作の案件をやってみたい人や独学でつまずいている人、また最短でWordPressを学びたい人にとっては良いコースだと思う[参考記事]
男性サイト制作フリーランス
コース受講後に実際にWordPressの案件を1件受注することに成功!1案件で受講料の元が取れました。その後もフリーランスのWebサイト制作として活動できるようになりました。WordPressの流れを理解し、サイトを作れるようになるという目標が達成できて良かった![参考記事]
比較的良い評判のようです。
中には受講終了してすぐに、その元を取ってしまったような人もちらほらいてビックリしてしまいました笑
このようにWordPressは短期間ですぐに稼げるスキルを身につける事ができるという事がはっきりと感じられます。
よくある質問
よくある質問についてお答えしていこうと思います。
またここに書いてある事以外で、質問したい方は僕のTwitter(@Kaiseiblog)まで送ってくだされば、分かる範囲でお答えしたいと思います。
それでは見ていきましょう!
WordPressコース受講後にWordPressで副業をする事はできますか?
WordPressコースを受講すれば確実にWordPressを使った副業ができる!とは言えません。
しかし実際に副業で必要となるレベルの知識は身につける事ができます
今WordPressの案件も非常に多いので、良いかもしれませんね
Webデザイン+WordPressのセットはおすすめ?
TechAcademyにはお得な2コース同時に学べるセットというものがあります。
相性の良いコースを2つ同時に受ける事で、値段が少し安くなるというもの。
WebデザインとWordPressはなぜセットになっているかというと、Webデザインを学ぶ事で美しいオリジナルなデザインを自分のサイトに反映する事が可能なので、より価値の高いサイトを作れるようになるからです。
これから本格的にWordPressを使用しようと思っている人なのであればWebデザインとWordPressのセットを選んでみてもいいかもしれません
ちなみにWebデザインコースでは以下のような事が学べます。参考程度にどうぞ
- Webデザインの原則
- Photoshopでの画像加工
- HTML/CSS
- JavaScript
- GitHub
- ワイヤーフレーム
GitHubなんかはプログラミングを将来的にやりたいと考えている人にとっては使える事が必須条件なので、学んでおいたほうがいいかもしれませんね
TechAcademy(テックアカデミー)のコース別価格と詳細記事
TechAcademyの他のコースについても記事で細かく紹介しているので、気になる方はご覧になってください!
※スクロール可能ですよ!
| コース名 | 4週間コース | 8週間コース | 12週間コース | 16週間コース |
|---|---|---|---|---|
| はじめてのプログラミングコース 詳細記事 |
社会人:149,000円 学生:129,000円 |
社会人:199,000円 学生:159,000円 |
社会人:249,000円 学生:189,000円 |
社会人:299,000円 学生:219,000円 |
| Webアプリケーションコース | ||||
| PHP/Laravelコース 詳細記事 |
||||
| Javaコース 詳細記事 |
||||
| フロントエンドコース 詳細記事 |
||||
| WordPressコース 詳細記事 |
||||
| iPhoneアプリコース 詳細記事 |
||||
| Androidアプリコース | ||||
| Unityコース | ||||
| Pythonコース | ||||
| AIコース | ||||
| データサイエンスコース | ||||
| Webデザインコース | ||||
| Webディレクションコース | ||||
| Webマーケティングコース 詳細記事 |
||||
| ブロックチェーンコース | 149,000円 | 199,000円 | 249,000円 | なし |
| スマートコントラクトコース | ||||
| Scalaコース | ||||
| Node.jsコース | ||||
| Google Apps Scriptコース | ||||
| UI/UXデザインコース | ||||
| 動画編集コース 詳細記事 |
||||
| 動画広告クリエイターコース |
|
|
389,000円 |
439,000円 (24週間コース:539,000円) |
| Excel2013コース | 69,000円 | なし | なし | なし |
| エンジニア転職保証コース |
|
|
298,000 | なし |