どうも、TechAcademyの元受講生kaiei(@kaiseiblog)です。
TechAcademyのPHP/Laravelコースの受講が終ったのですが、オリジナルサービスの開発が続いていました。
僕は小さい頃に「株式投資で大金持ちになるぞおお」という夢を密かに持っていたので、リアルマネーではなく偽物のお金で実際の株価からお金のやり取りができるゲームを作りたいと思いました。
そこでTechAcademyのPHP/Laravelコースのオリジナルサービスとして投資ゲームを作ってみました!
プログラミング初心者がテックアカデミーで習ったことを活かしどのようなオリジナルサービスができるのか知りたい方は、ぜひ参考にしてください!
[toc]
TechAcademyのオリジナルサービスについて
TechAcademyについては「【報告】TechAcademy[テックアカデミー]を大学生が学んだ感想)で詳しく書かせていただきました。

そのテックアカデミーの講座にて最後の課題が「オリジナルサービスを作る」というものです。
オリジナルサービスは自分の好きなものを作って良いのですが、そのサービスについてもメンターさんが僕たちの手伝いをしてくれるんです!
期間が足りず、オリジナルサービスを完成できずに受講期間が終わってしまうこともあるのですが、受講期間中に質問しまくった後に自分で作ることもできるので受講した人全員がオリジナルサービスを作れるようになっていると思いますよ!
TechAcademyで作成したオリジナルサービス【投資ゲーム】
それでは僕が実際に作った投資ゲームの機能をお伝えしましょう。

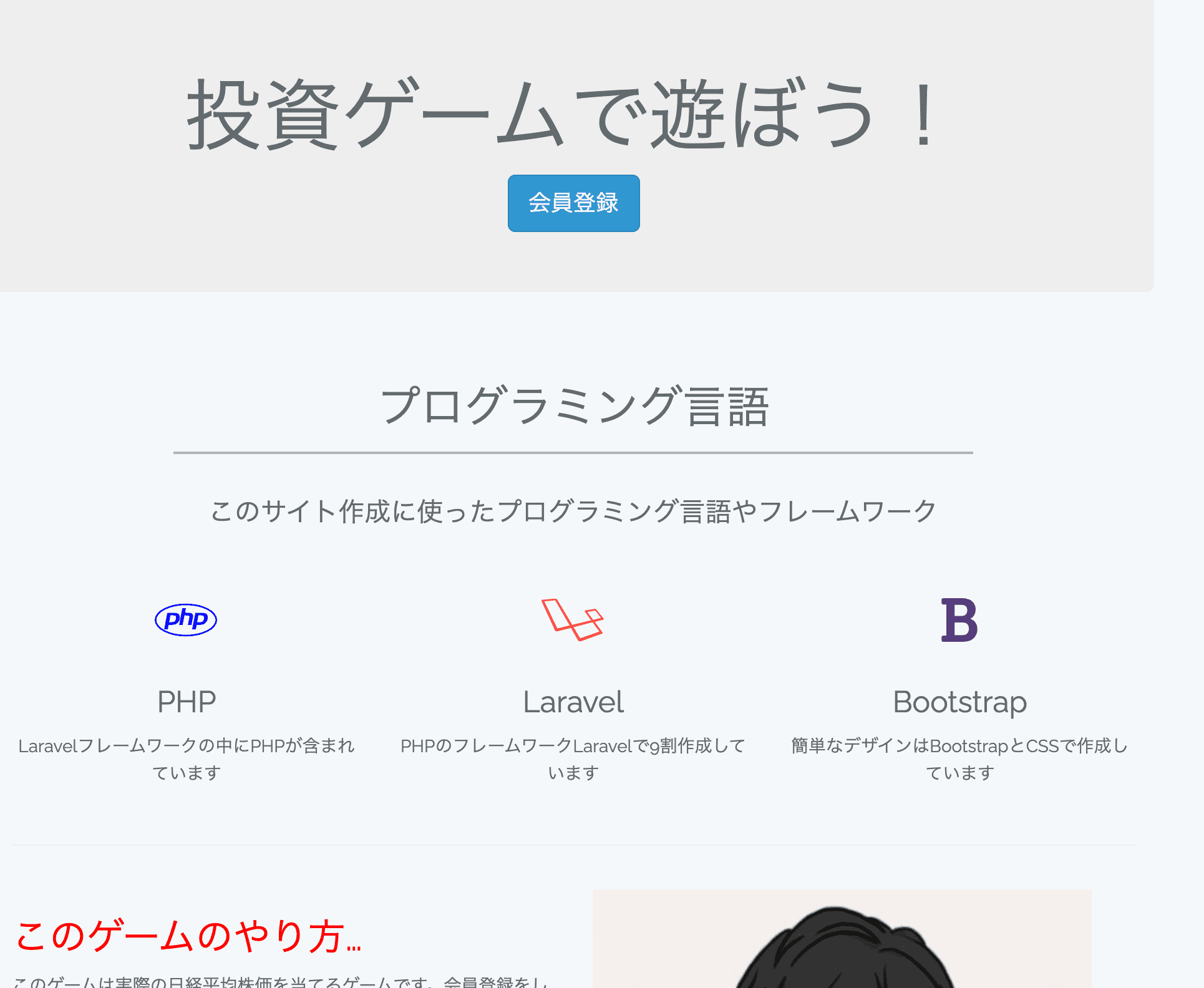
僕がTechAcademyで作ったオリジナルサービス「投資ゲーム」は簡単にいうと、30分後に日経平均株価が上がっているか下がってるかを予測して、持っているゲーム内通貨をBet(賭ける)ゲームです。
当たっていた場合は賭けた金額の倍になりますが、負けた場合は賭けた金額が全てなくなります。
ユーザーは会員登録すると、初期ポイント(ゲーム内通貨)として100000ポイントを入手することができます。

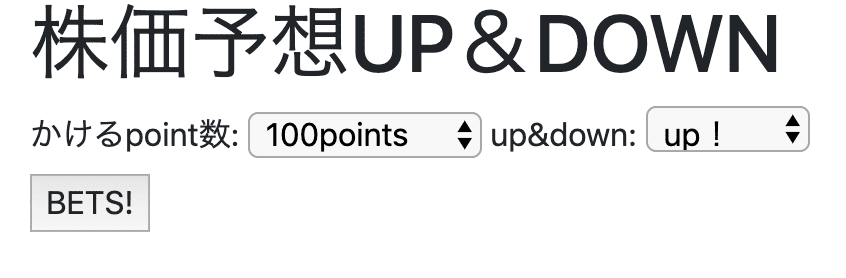
その10000ポイントの中から上記のように自分で賭けるポイントを設定して登録するだけです。
ちなみに、30分後も同じ値だった場合はポイントの増減はなしになるので、株価が動かない時に投資をしても何も変化しません。

上記の自分が賭けた金額と勝負に勝ったか負けたかの履歴を見ることができます。(履歴が多くなってしまったら、自分で削除ももちろんできます。)
これで自分の戦績を何度も確認することができるというワケです。
オリジナルサービス「投資ゲーム」の機能
僕が作った投資ゲームはPHP/Laravelで作られており、下記のような機能があります。
- 会員登録機能
- ログイン機能
- ログアウト機能
- 日経平均株価APIとcrontabを使った自動株価取得機能
- crontabを使った自動判定機能
- crontabを使った自動データベースレコード削除機能
このように沢山の機能を作ることができました。
これもTechAcademyでPHP/Laravelを教わったからこそできたものです。
作った過程
簡単に作った過程をお伝えします!
以下のような手順で作りました。右にかかった時間も書いておきました。
簡単な流れ
- 作りたい機能を書き出す【1日】
- データベースでそれぞれのテーブルを作成する【2日】
- Laravelで最も作りやすいログイン・会員登録・ログアウト機能を作る【1日】
- APIから勝手にデータベースに値が代入されるようにする【15日】
- ゲームの機能を作る【10日】
- 何回もテストを行い修正を加える【7日】
- フロントエンドを少しだけかっこよくする【2日】
全て合わせると1ヶ月半はかかったような…
順番に簡単に説明していきます。
1.作りたい機能を書き出す
TechAcademyで作ったオリジナルサービスのメンターさんは僕に、まずは作りたい機能を書き出して欲しいという風に言われました。
ということで、普通のA4用紙に自分が作りたい機能を列挙し始めました。

案外この作業が大事だったりするのですよ…。
工夫ポイント!
項目を作りながら、データベースの事を考えていた
2.データベースでそれぞれのテーブルを作成する
データベースという所にこれからデータを入れていくテーブルというものを作っていきました。
このテーブルというのは、実際に学べば簡単です。
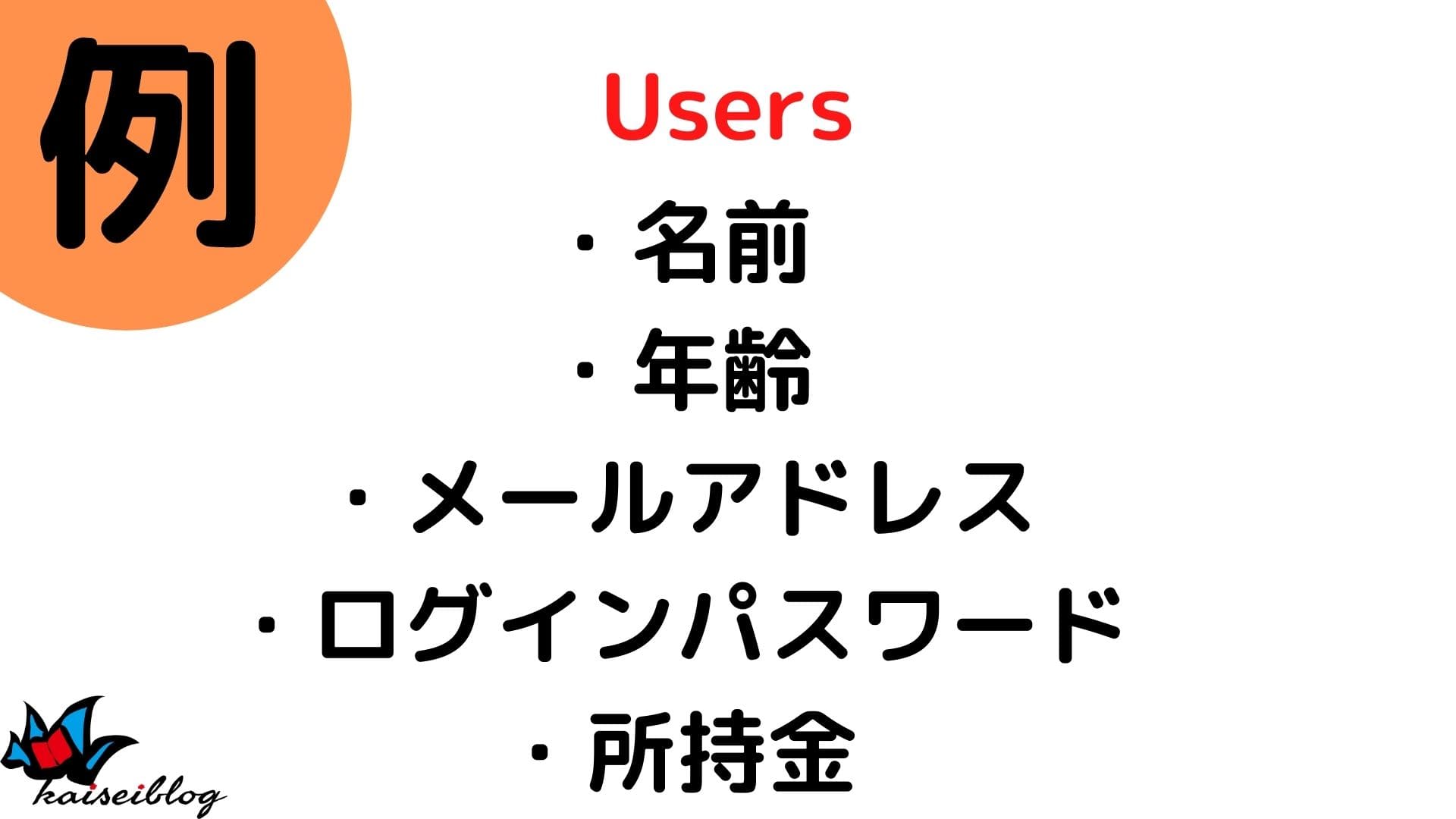
例を挙げると、「Users」と呼ばれるテーブルにはユーザーのデータが入ることになっており、その項目も自分で決めることができます。

こんな感じで「Users」と呼ばれるテーブルにユーザーの情報が入る項目を用意していくのです。
データを保管できるように、自分で考えてデータベースを作らなければいけませんでした
工夫ポイント!
Usersのテーブル項目にpointをつけ、会員登録すると自動的に100000ポイントが付与されるようにした!
3.Laravelで最も作りやすいログイン・会員登録・ログアウト機能を作る
その後、皆さんもよく目にする「サインアップ」だったり「サインアウト」のような機能を作っていきました。
僕が使っているLaravelと呼ばれるフレームワークは、もともとログインログアウト機能が作られる事を想定してくれているので、TechAcademyで習った通りに進めていけば1時間ほどで作ることができました!
むしろ、HTMLやCSSで「会員登録」や「ログイン・ログアウト」というメニューバーを作る方が難しかった気がします笑
工夫ポイント!
TechAcademyの教材を見直して、素早く作りました。
4.APIから勝手にデータベースに値が代入されるようにする
ここの部分が最も時間がかかりました。
APIというのは、すでにある情報をJSON形式というもので、自身のプログラムに組み込めるようになっているものをいいます。
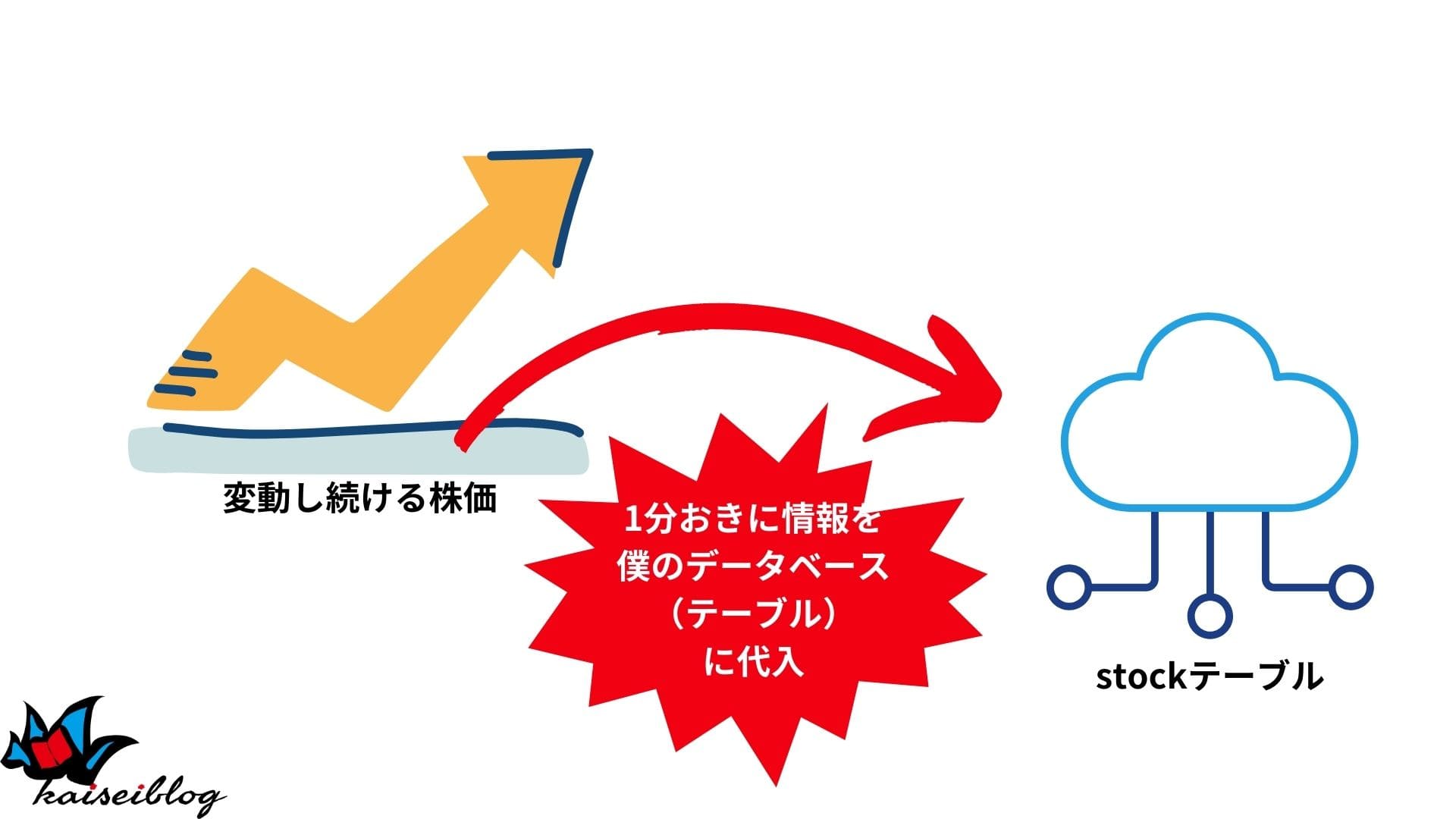
僕は、「日経平均株価API」を見つけ出して、随時変わる情報をデータベースの「stock」テーブルに随時更新させて代入させたかったのですが、これがまぁ大変!
自動で何かをしてくれるというのは、プログラミングの醍醐味なのですが、自動化の技術の1つである「crontab」というのを理解するのは2週間くらいかかってしまいました。
結果的には以下のような仕組みを作り出すことに成功しました。

このように1分おきにデータを入れることによって常に数字が変化する事になるんです!
工夫ポイント!
上記のようにやっているとデータが無限に増えてしまうので、1分ごとに自動で古いものから順番にテーブルの中身(レコード)を削除していくという機能も入れた!
5.ゲームの機能を作る
一番肝心であるゲームの機能を作り始めたのだが、、、ゲームを作る難しさを実感しました。
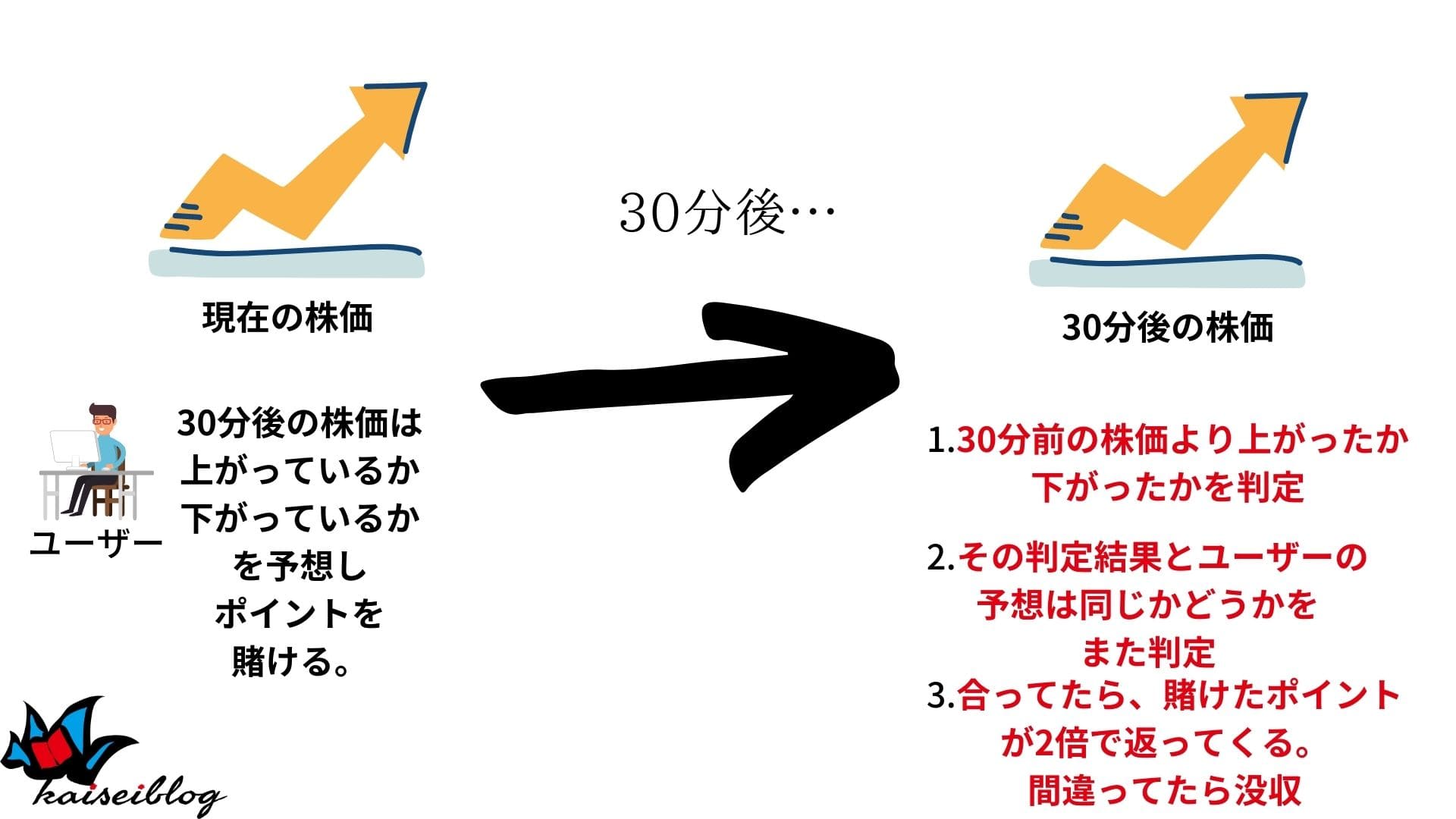
僕が作りたかったゲームの機能は以下の通り
なんともややこしい設定である。図解するとこんな感じですね。

全て自動でやってもらうために、先ほども紹介したcrontabを使うのだが、この判定のやり方がめちゃくちゃ難しい。
結論を言うと下記のような判定方法にせざる終えなかったのです。
これを考えるのには時間を要しますね泣
こんな感じでなんとかゲームの機能を作る事に成功しました。
5.何回もテストを行い修正を加える
上記で解説したゲーム機能には、何度も何度も欠陥が見出されました。
時間指定の計算が間違っていたり、なぜか自動化ができていなかったり…。
そこで何度もテストしては、修正を繰り返しました。
工夫ポイント!
テストの際は30分おきなど待ってられないので、1分おきにしたりしてテストしました。
6.フロントエンドを少しだけかっこよくする
フロントエンドというのは、ものすごく簡単にいうとデザイン面のようなものです。
どういう所に、メニューを置くのか?またメニューバーはどんな仕組みにするのか?そしてどんな色合いにするのか?
などといった事です。
下記の知識を元に作成しました。
- HTML
- CSS
- Bootstrap
- jQuery
僕の場合は、フロントエンド専門ではないのでさほど工夫しませんでしたが、物凄くカッコいいサイトを作るためにはフロントエンドを学ぶ必要があります。
TechAcademyの講座でもフロントエンドコースと呼ばれるコースがあり、かなりのレベルまで教えてくれるようなので、気になる方はチェックしてみるといいかもしれません。
なんとかフロントエンドもそれなりの完成度になったので、完成!という事にしました。(長かった泣)
工夫ポイント!
フロントエンドは最小限に抑えて頑張ってみた!
オリジナルサービスを作った感想
正直にいうと、死ぬほど大変でした笑
しかし1つ1つ小さな成功があるごとに、今までやってきた努力が報われた感じがして死ぬほど嬉しくて飛び上がっていました。
また今回のオリジナルサービスには自動化の機能を付け加えたのですが、自分が何か別のことをしている間にもプログラムが動いて、作業をしてくれているのを見てプログラミングの凄さを実感しました。
この記事を見て、プログラミング初心者でも頑張れば面白いものが作れるのだ!という事を知っていただけたら嬉しいです!